반응형
사이트맵 파일을 만들어서 구글과 네이버 웹마스터도구에 등록해 봅니다.
(네이버 웹마스터도구에서는 RSS제출도 해보겠습니다)
■ 흐름 : 사이트맵파일 만들어서 로컬에 저장 > 사이트맵파일만 첨부해서 비공개로 글발행 > 해당글의 첨부파일의 링크복사 > 각 포털의 웹마스터도구에 사이트맵파일을 등록 > 완료!!
❶ 사이트맵파일 작성을 위해서 아래 사이트에 접속합니다.(로그인없이 작업가능)
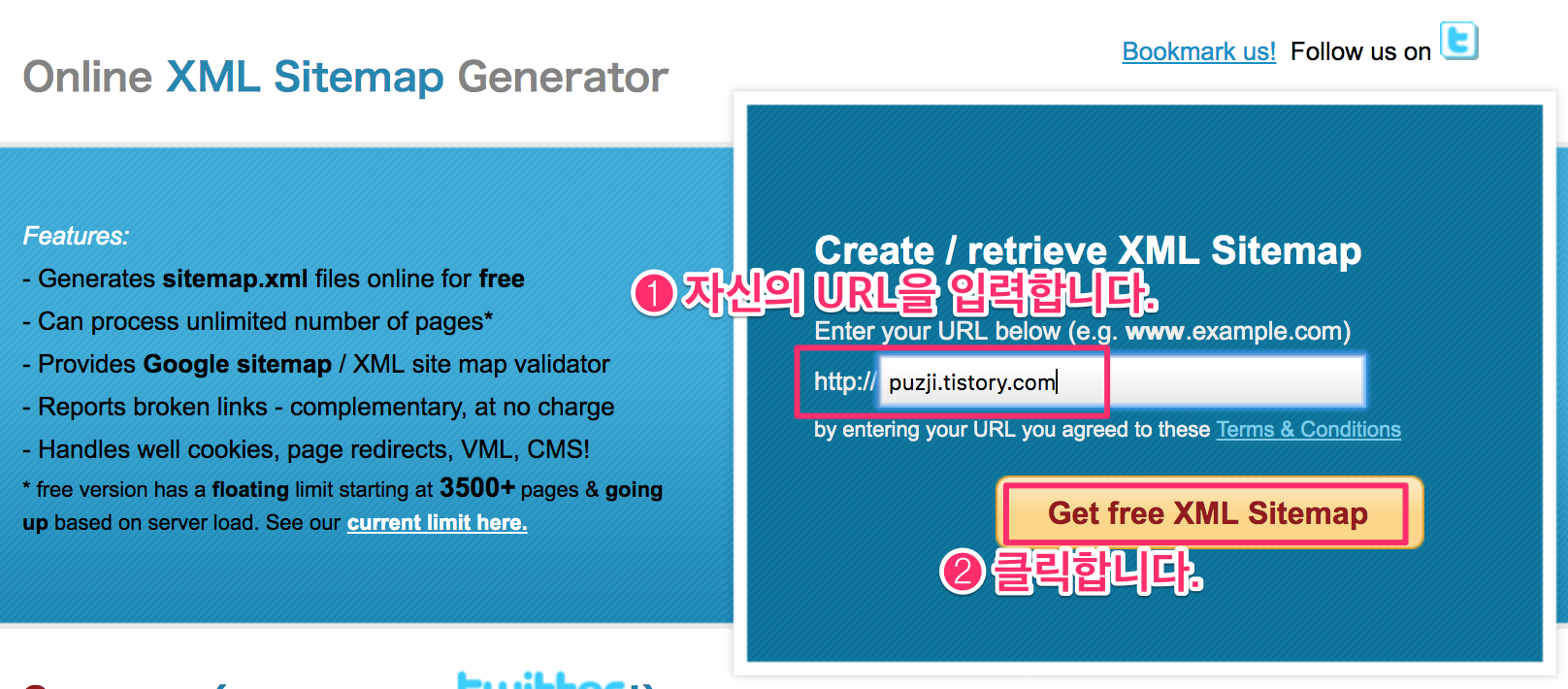
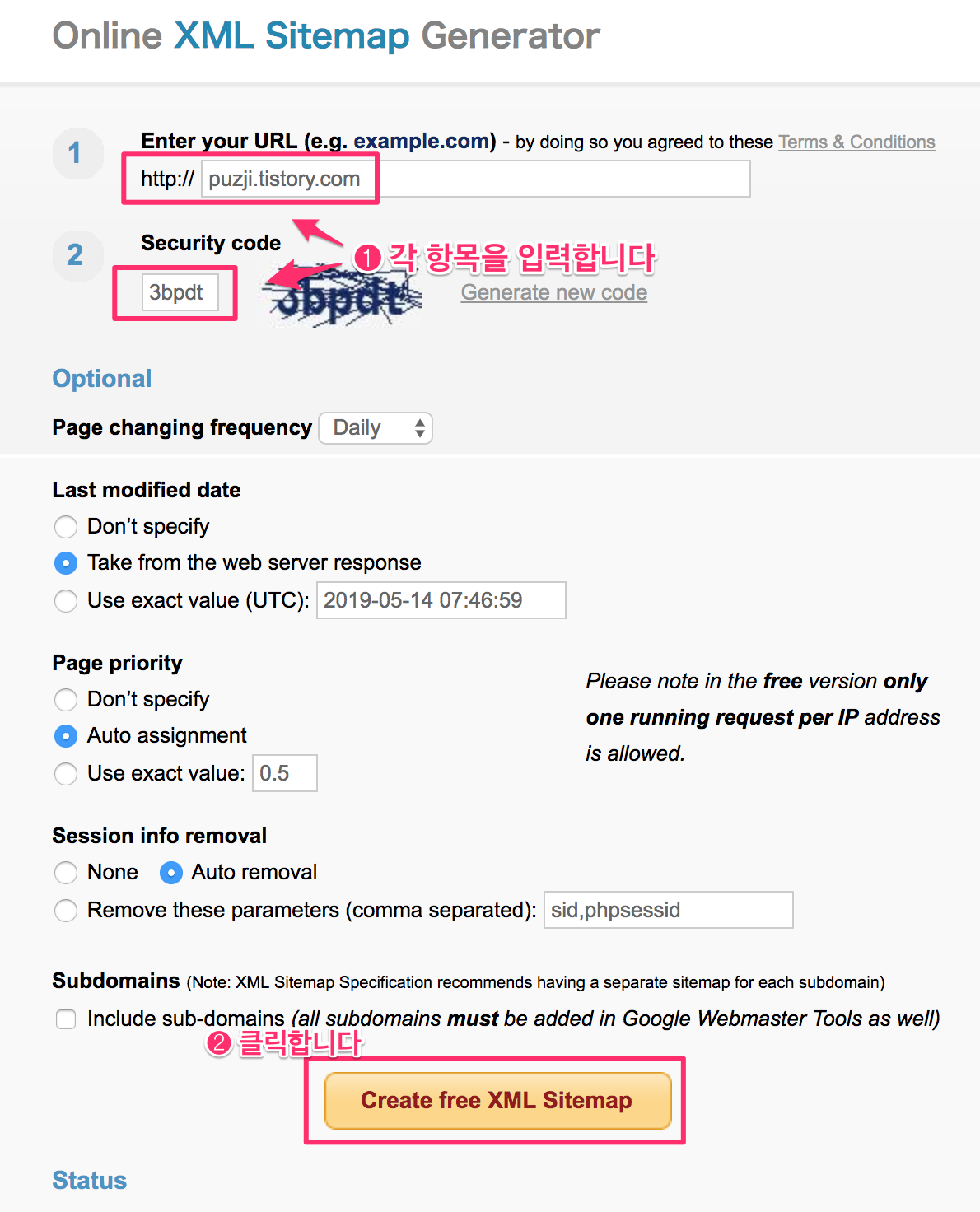
Online XML Sitemap Generator (http://www.web-site-map.com/)
❷ 사이트맵 작성을 위한 자신의 티스토리 URL을 입력합니다.
online xml sitemap generator
❸ 사이트맵 작성을 위한 자신의 티스토리 URL을 입력합니다.
■ security code가 안보이면 Generate new code , 입력후 버튼을 클릭합니다.
■ 나머지 옵션은 그대로 둬도 무관합니다.

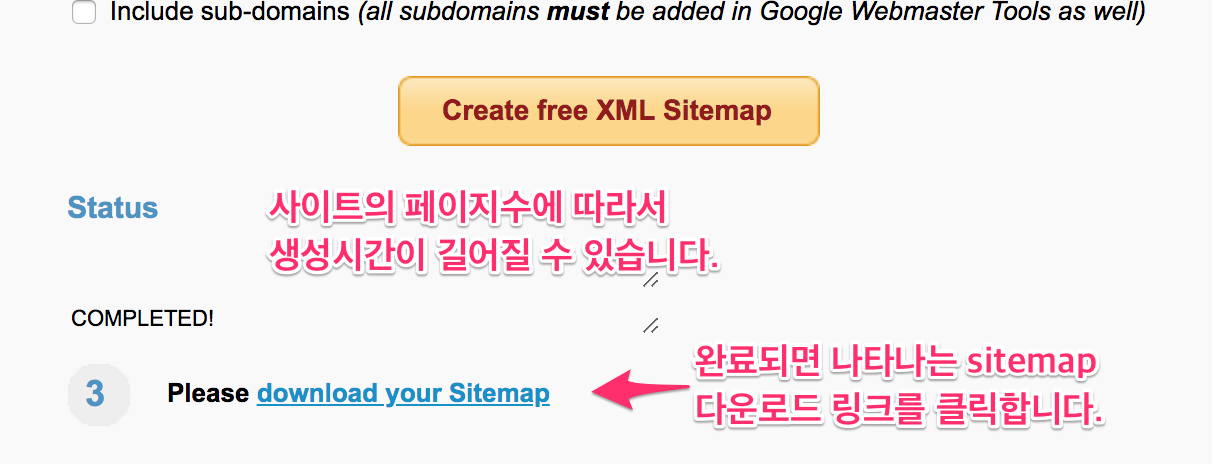
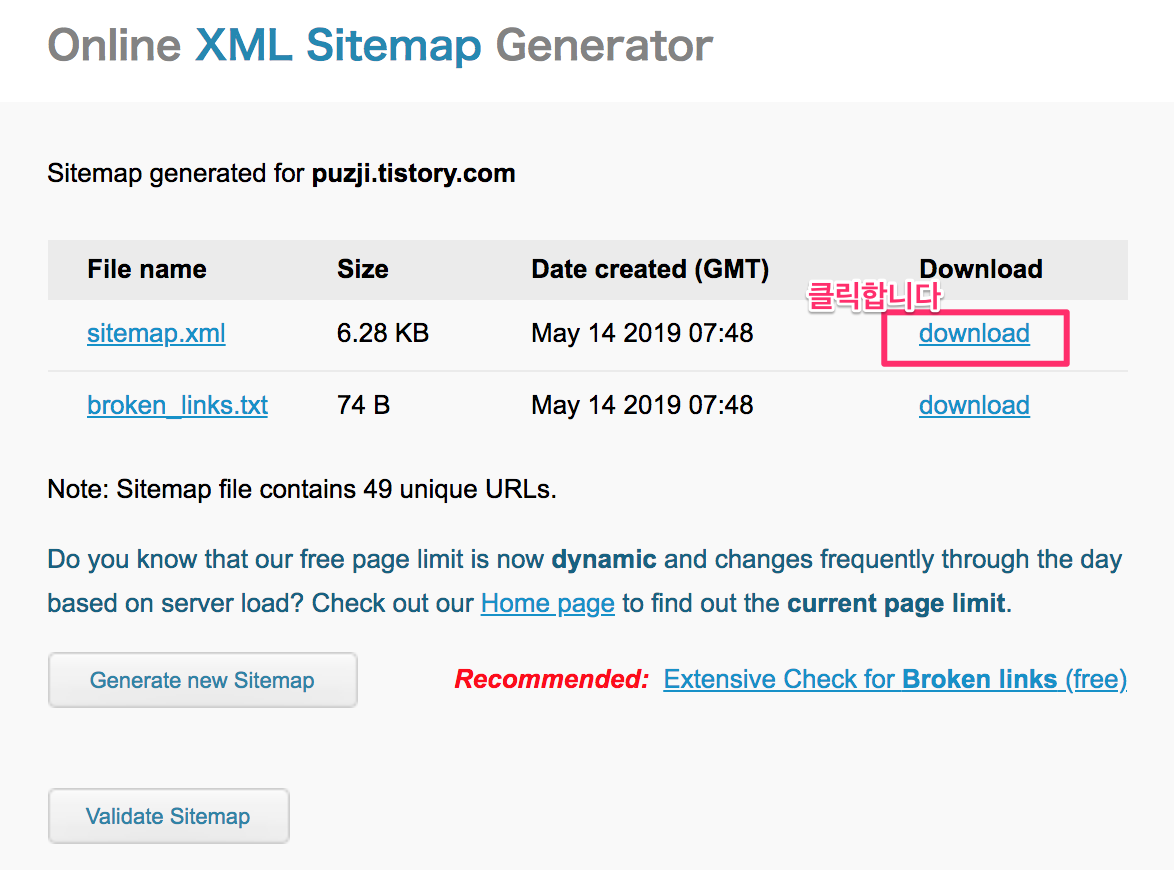
❹ 사이트맵 파일을 생성한 후 다운로드 링크가 표시됩니다

❺ 생성된 사이트맵 파일을 적당한 디렉토리에 다운로드합니다.
■ 이 사이트에서의 작업은 여기까지 입니다.
■다운로드후 자신의 블로그 관리 홈으로 이동합니다.

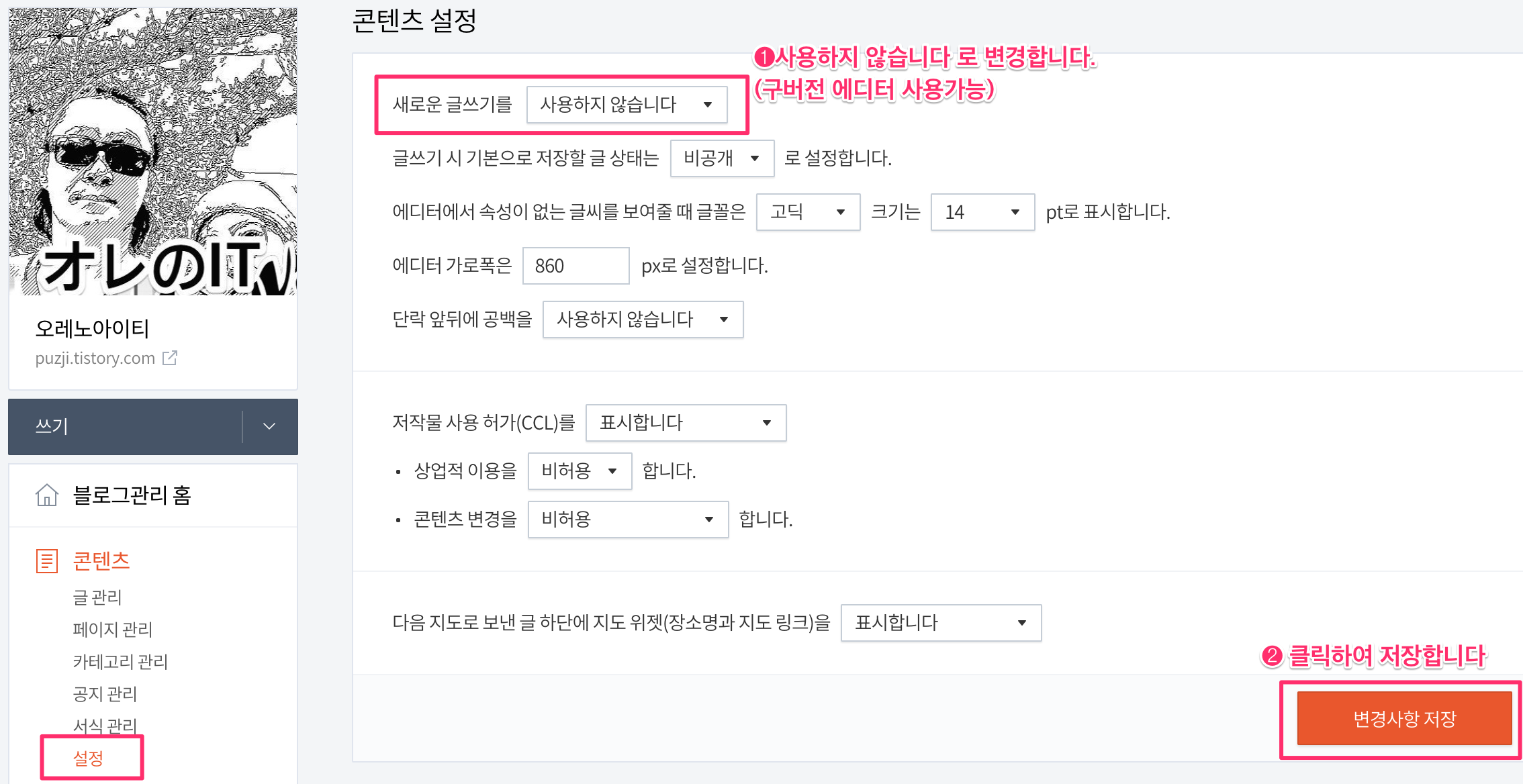
❻ 자신의 블로그 관리 홈에서
■ 컨텐츠 > 설정 > 새로운 글쓰기를사용합니다사용하지 않습니다 로 변경합니다.
※ 구버전 에디터를 사용해야 정상적인 사이트맵파일 링크가 생성됩니다.

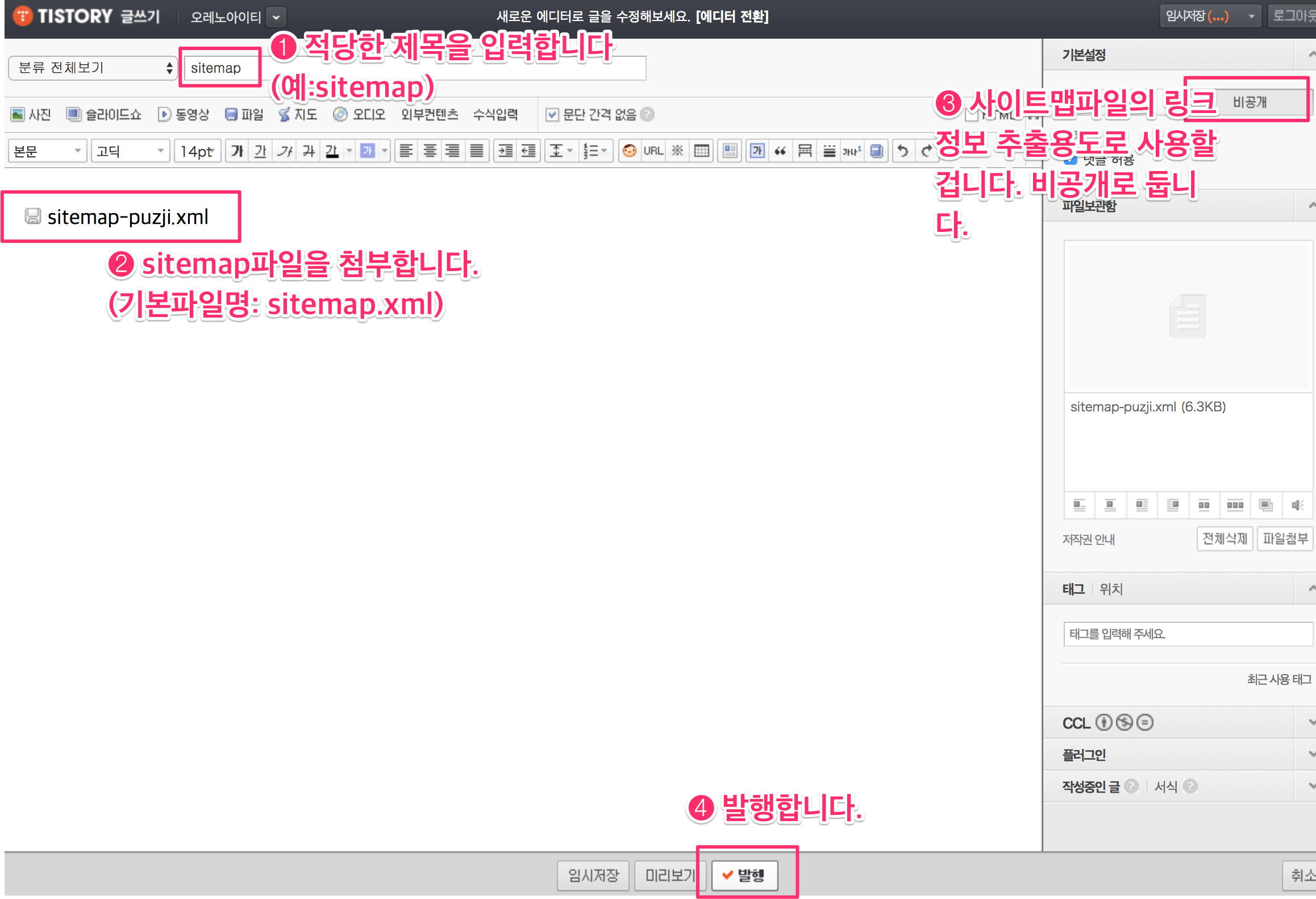
❼ 자신의 블로그 관리 홈에서
■ 글쓰기 를 클릭해서 방금 다운로드한 사이트맵 파일을 첨부하고 비공개로 발행합니다.

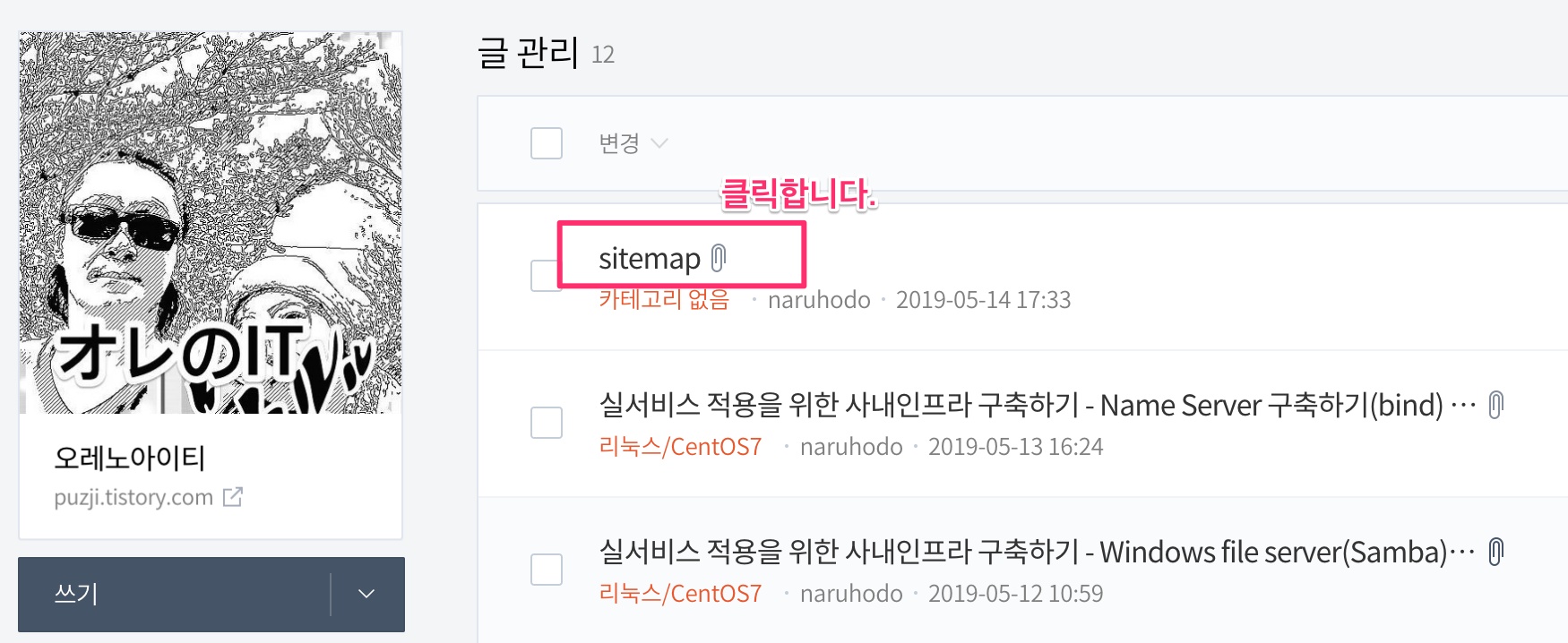
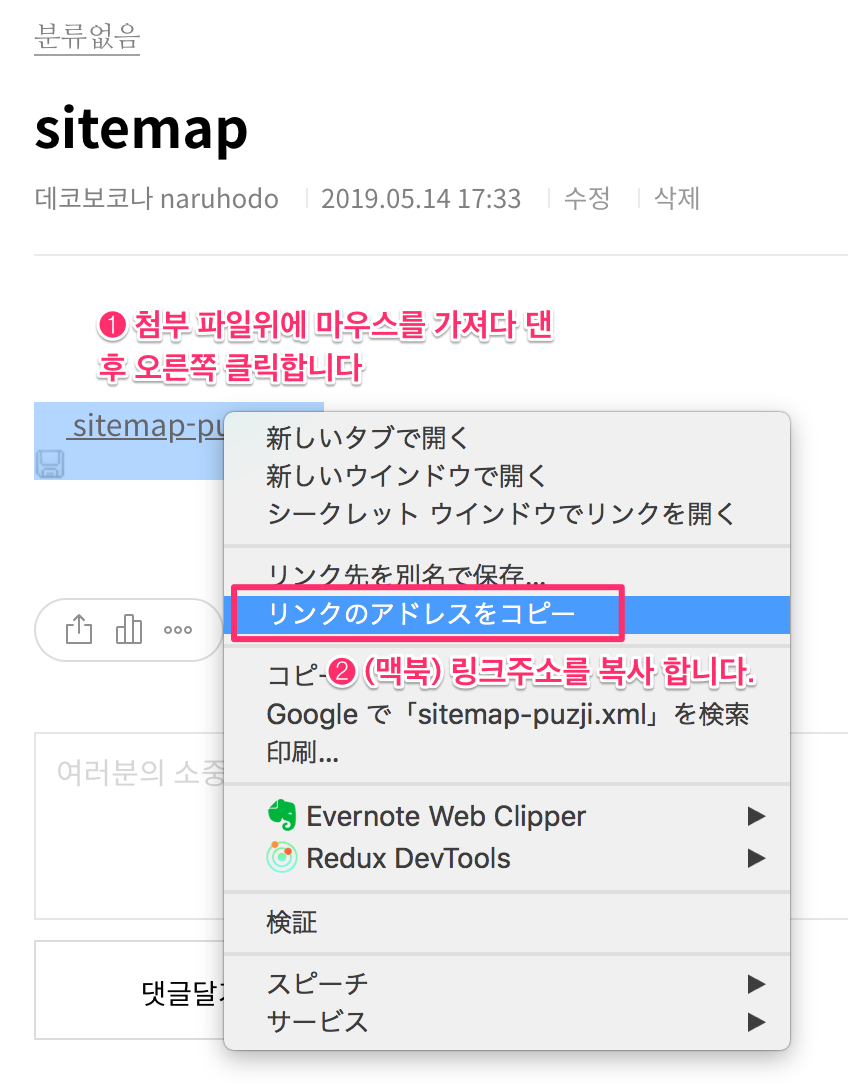
❽ 글관리 에서 방금 작성한 sitemap 글을 클릭 합니다.

❾ 사이트맵 파일의 링크 정보를 복사합니다. (맥북)
■ 윈도우에서는 속성 클릭 > 보여지는 주소 정보에서 attachment 이하를 복사해 둡니다.

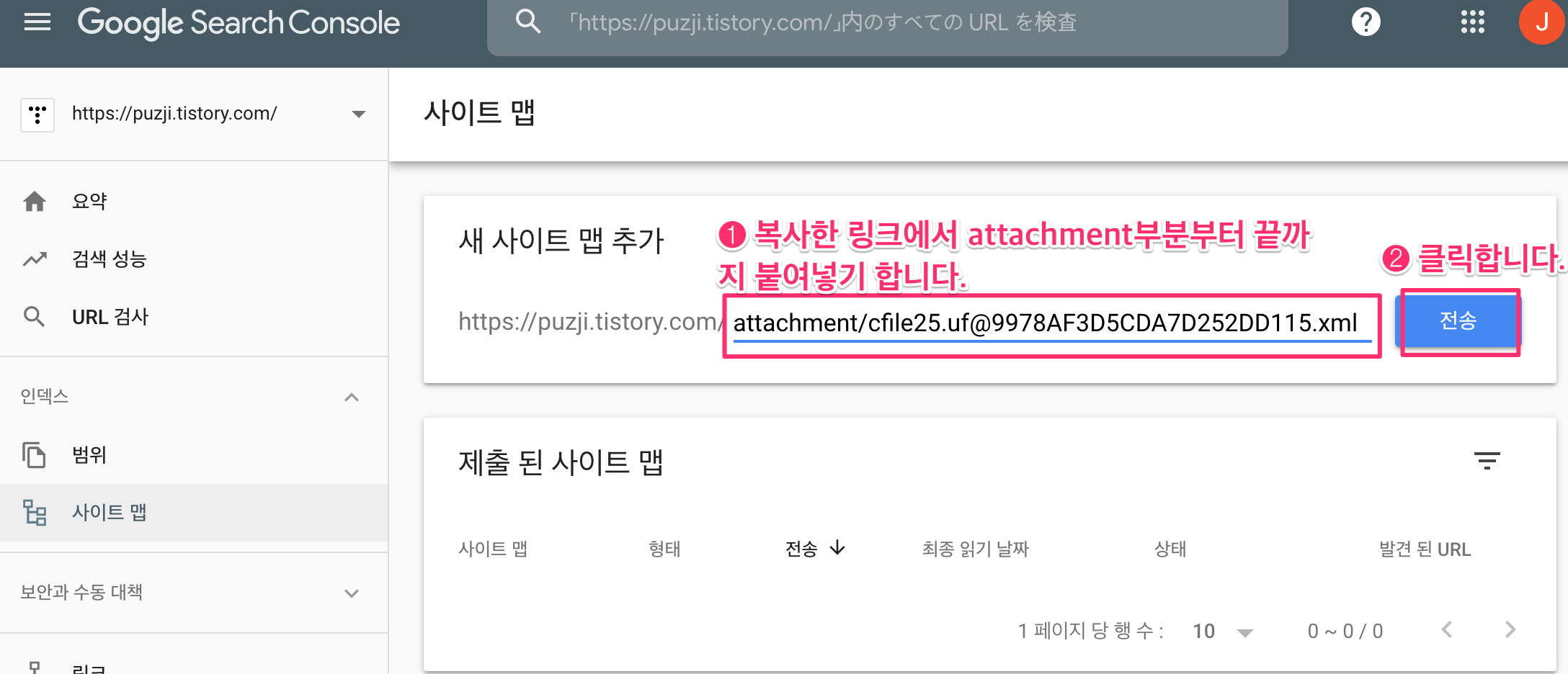
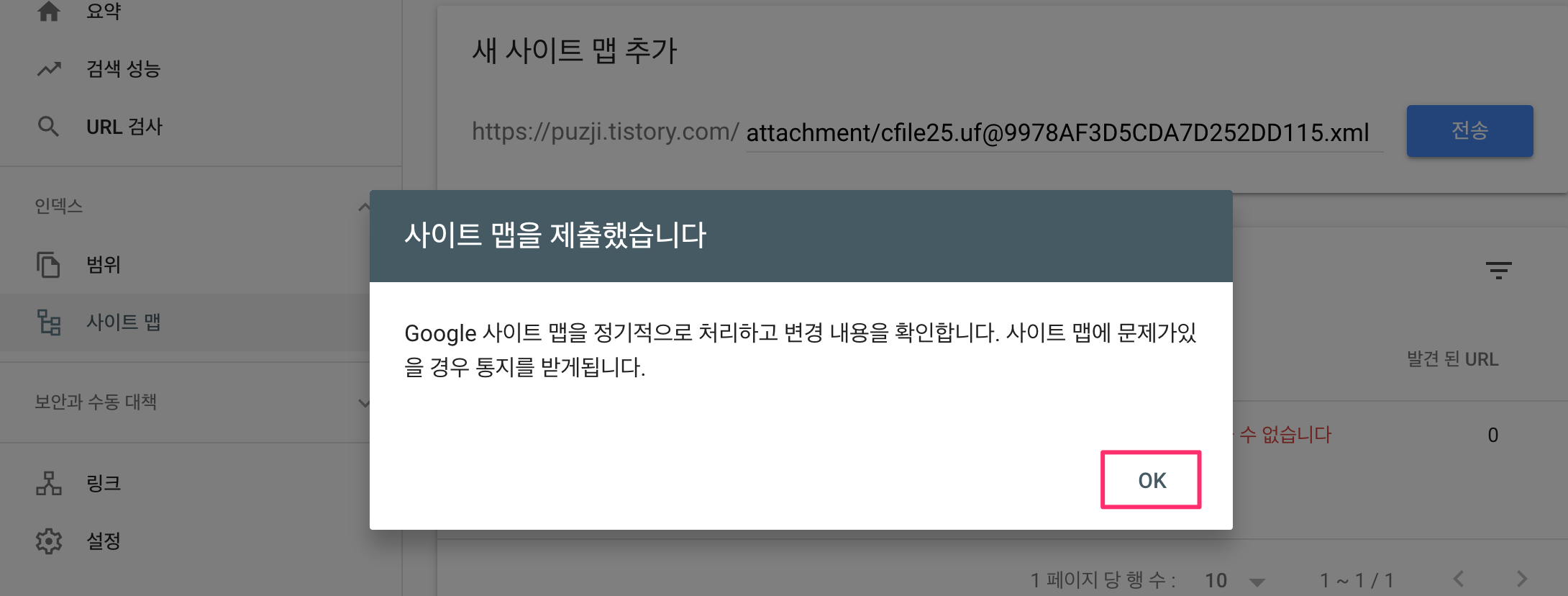
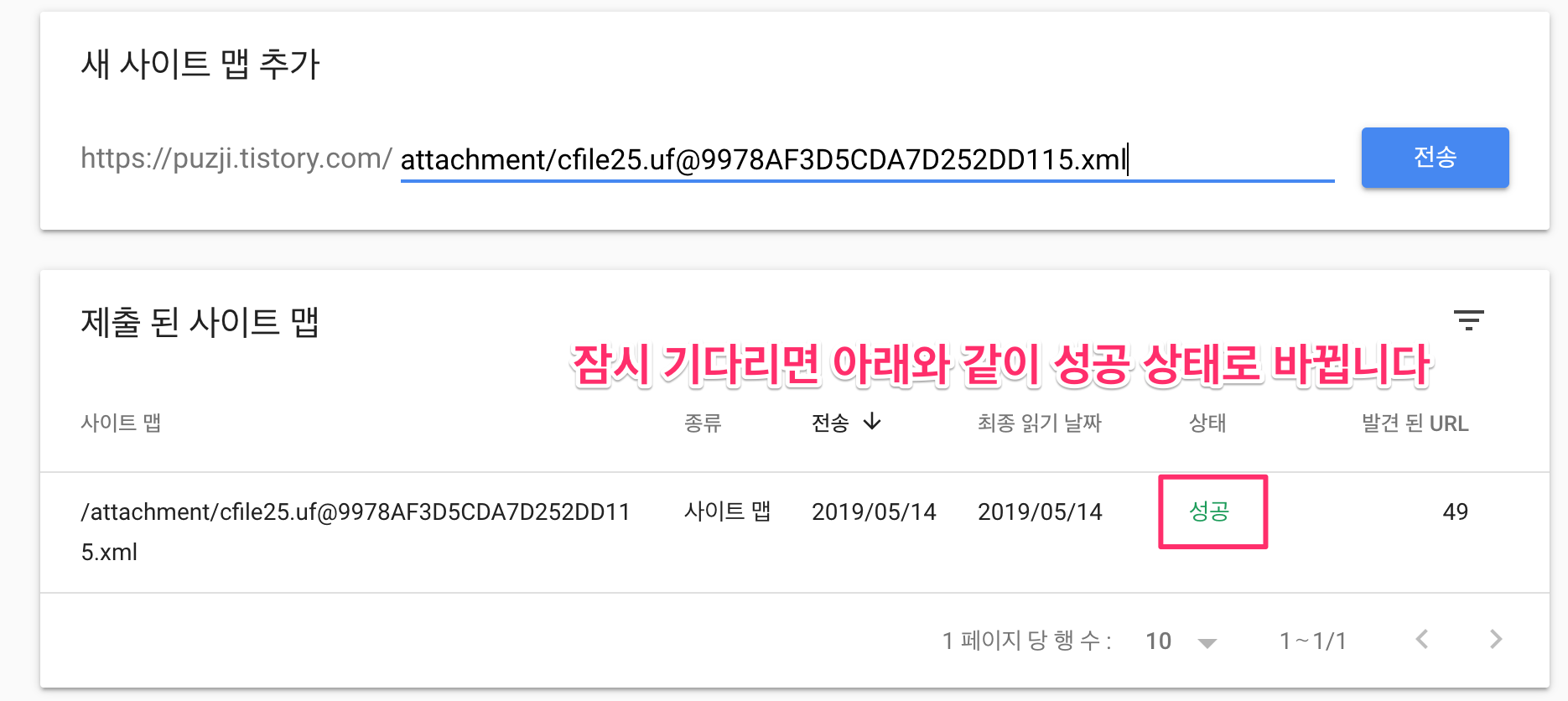
➓ 각 포털에 사이트맵(sitemap)정보를 등록합니다.
■ Google Search Console
구글 사이트맵 제출 구글 사이트맵 제출 구글 사이트맵 제출 완료
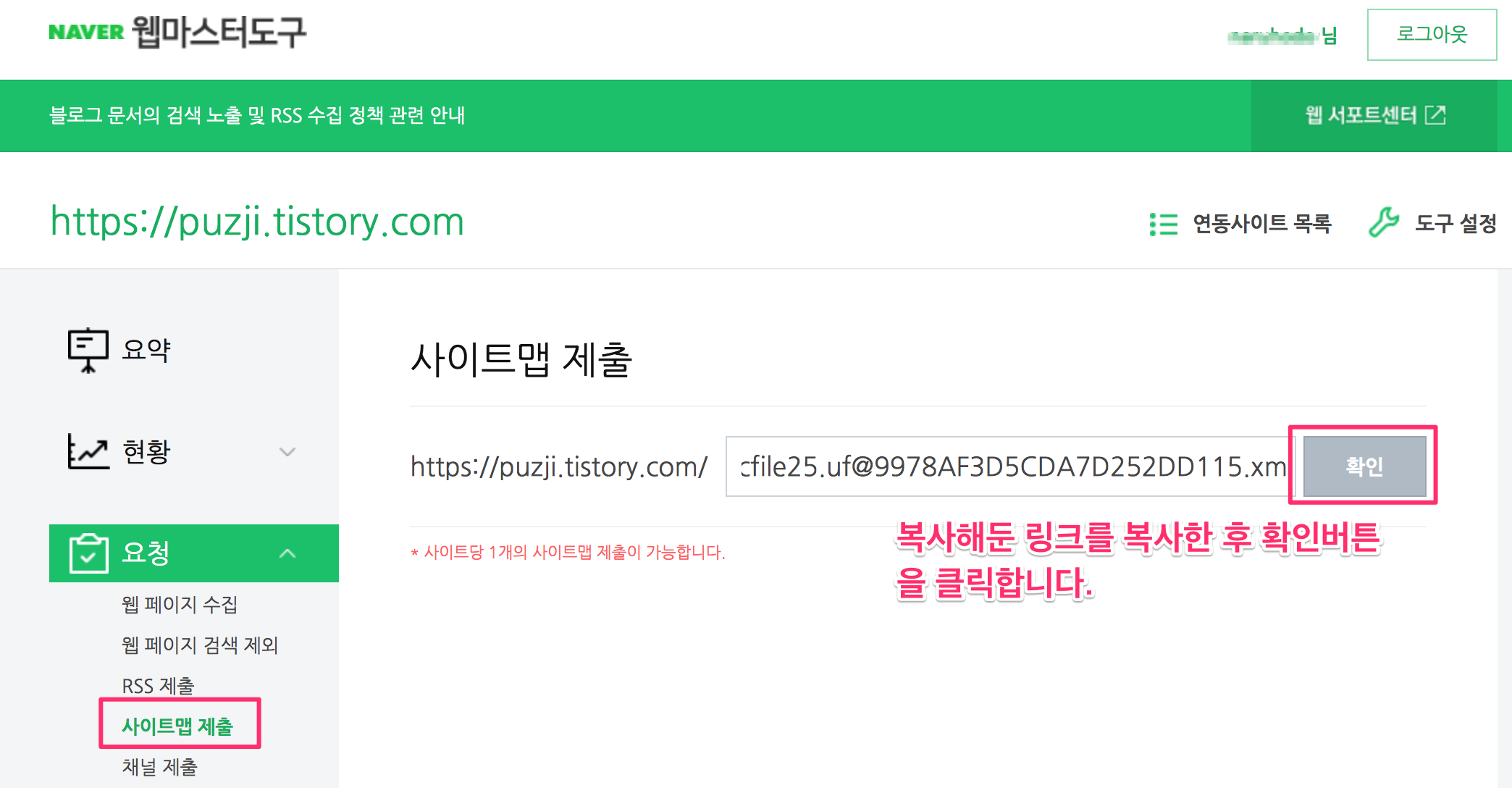
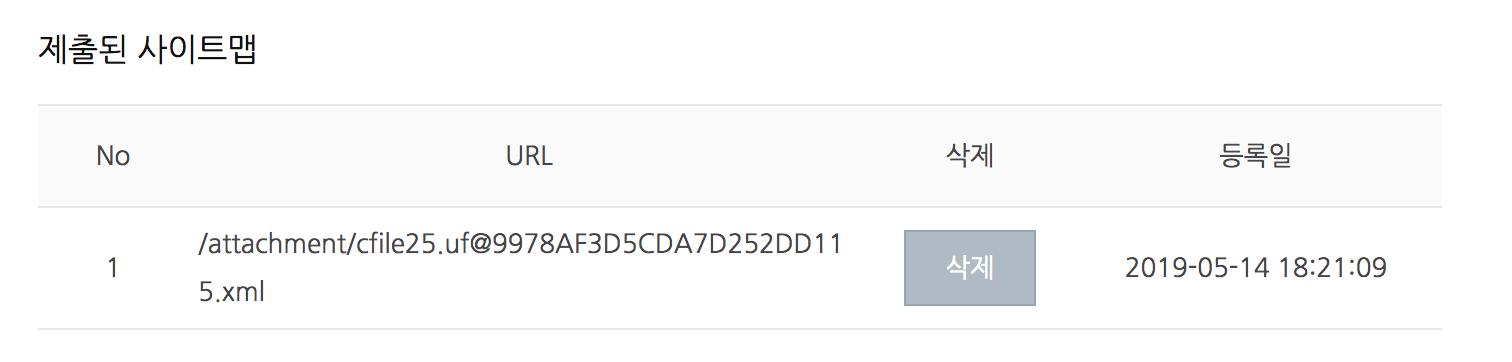
■ Naver 웹마스터도구
네이버 사이트맵제출하기 네이버 사이트맵 제출 완료
반응형
[2019/05/30 추가]
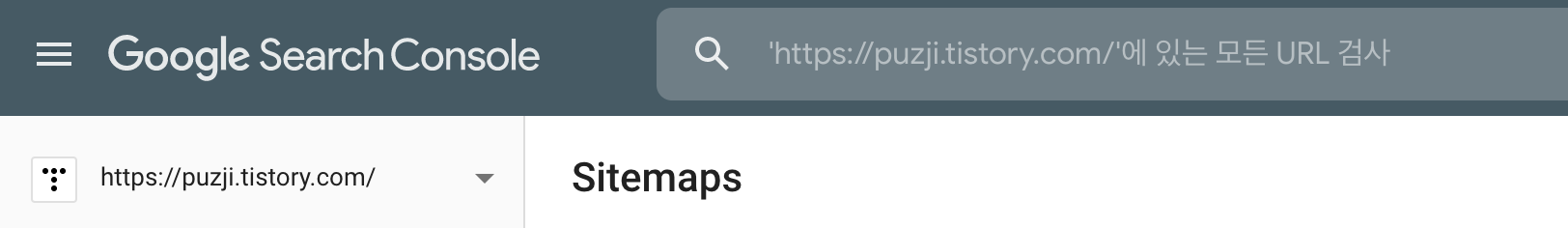
Google Search Console에서 URL 검사를 수행합니다.
아래의 검색창에 커서를 올려놓고 자신의 블로그주소를 입력하고 엔터를 치면 자신의 블로그 전체사이트를 대상으로 URL검사를 한 후 색인을 생성해 줍니다.

Naver 웹마스터도구에 RSS제출하는 방법도 올려둡니다.
아래와 같이 자신의 티스토리 블로그 홈 주소 뒤로 /rss 만 붙여서 확인 버튼을 누르면 완료됩니다.

현황 > 사이트수집 최적화 를 클릭한 후 , 결과화면에서 검색 로봇 수집 항목을 보면 RSS상태를 확인할 수 있습니다.
반응형
'블로그운영팁' 카테고리의 다른 글
| [HOW-TO] 이전 발행 글 넣기 - 오픈그래프없이 링크만 표시되는 경우 (0) | 2023.06.30 |
|---|---|
| Odyssey 스킨 - 나만의 심플한 자동목차 만들기 (보관용) (0) | 2023.06.24 |
| [HOW-TO/SEO] *<H1> 요소가 2개 이상 발견* 진단시 처리방법(초보자 대상) (0) | 2023.06.23 |
| [HOW-TO/SEO] 'Alt 속성 누락' 진단시 처리방법(초보자 대상) (0) | 2023.06.23 |
| [HOW-TO] 티스토리 메타 태그 등록 플러그인 적용 결과 눈으로 확인하기 (0) | 2023.06.22 |